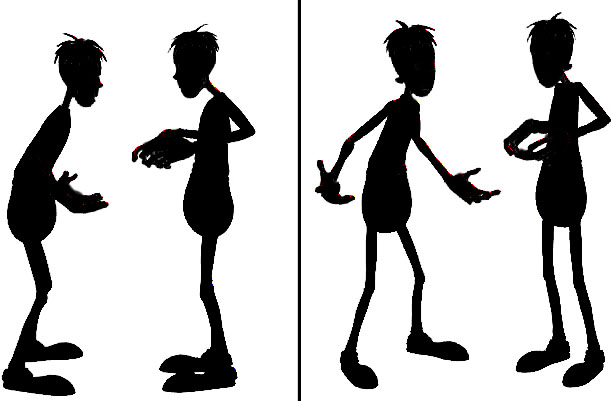
2. Anticipation - The action where the character prepares before doing something
3. Staging - The presentation of any idea so it is clear

4. Straight Ahead and pose to pose - Methods to draw a character moving

5. Follow through and overlapping action - appendages dragging behind a body and moving when the body stops

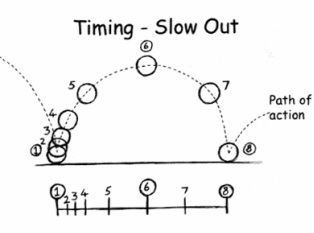
6. Slow in and Slow out - How all movement starts slow builds speed and ends slow

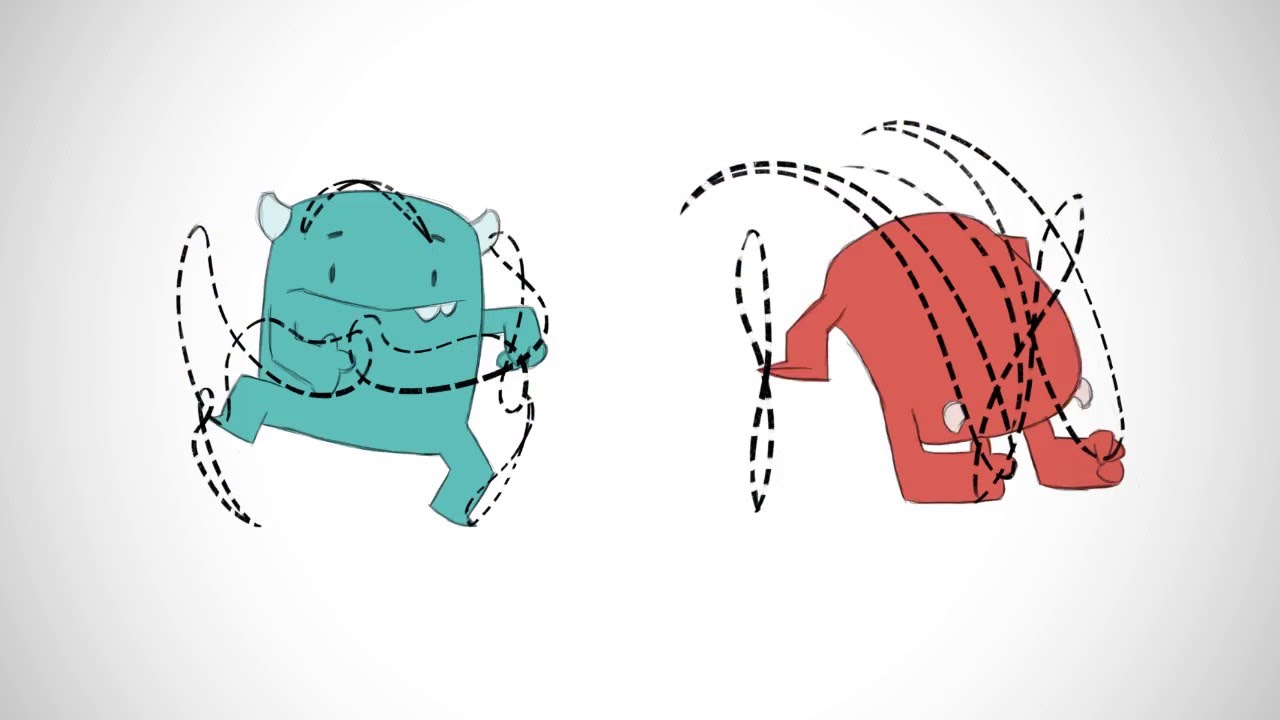
7. Arcs - Making an object look more natural and less mechanical

8. Secondary Action - Gestures that support the main action to add more dimension

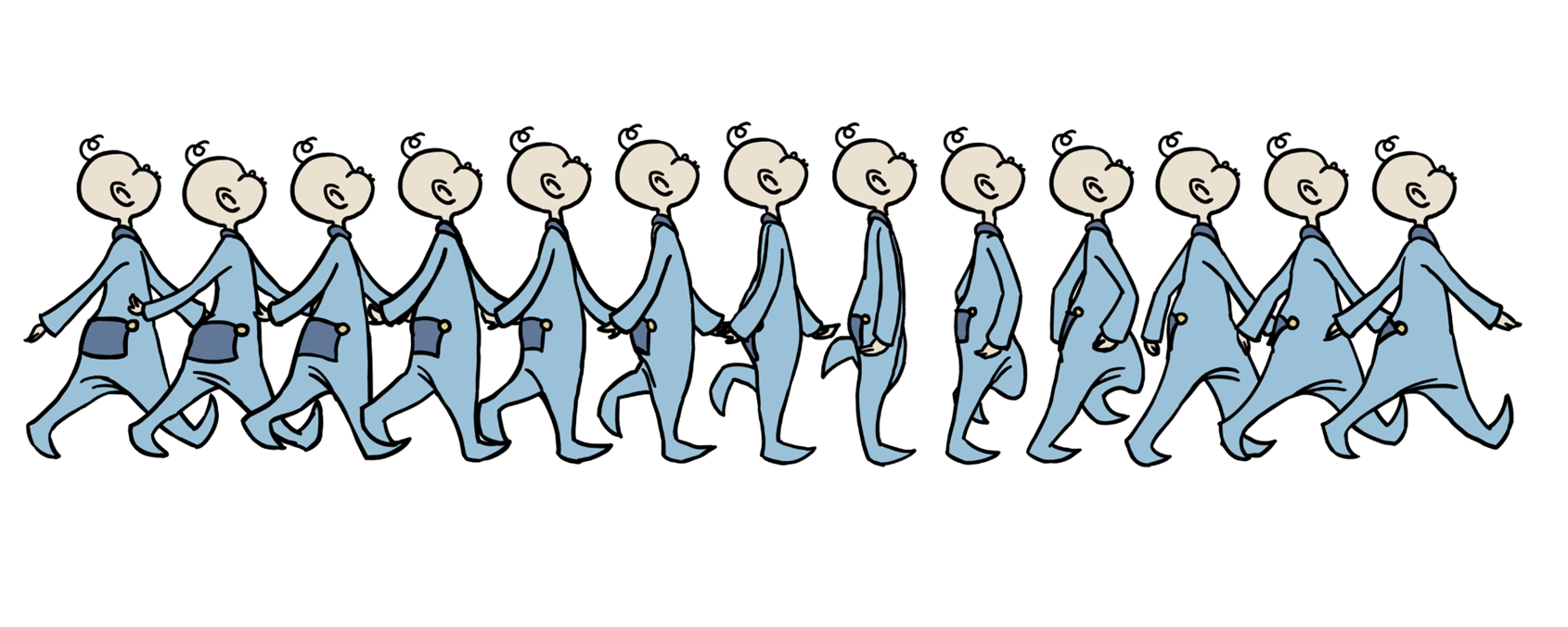
9. Timing - The personality and nature of the animation are affected by the number of frames in each action

10. Exaggeration - Every action pose or expression can be taken to the next level to increase impact

11. Solid Drawing - Forms feel like they are in their 3 dimensional space with balance volume and weight

12. Appeal - Character that you animate should be pleasing to look at




No comments:
Post a Comment